Energy Drink Animations Research
Researching current animations using similar cans allows me to become inspired and use some product placement ideas thinking about my future storyboard. I discovered a short Youtube video exploring 10 different soft drink advertisements which allowed a wide range of techniques to be shown and how companies use the shape to conform their brand messages.
My favourite one that conveys product placement is the drink ‘upbeat’, however this isn’t the correct packaging I would be working with. In the initial scenes, you can see the drink being handled and brought upwards linking back to the brand identity and name ‘upbeat’. This is definitely an action I want to include for the conceptual transitions. The further emotional changes that are shown in the actor’s face emphasises the positive impact the drink has on people. However, this unfortunately won’t be possible in a stop motion piece. This particular example had an extremely inspiring outlook into the future of my storyboard.
Conceptual Design Sketches
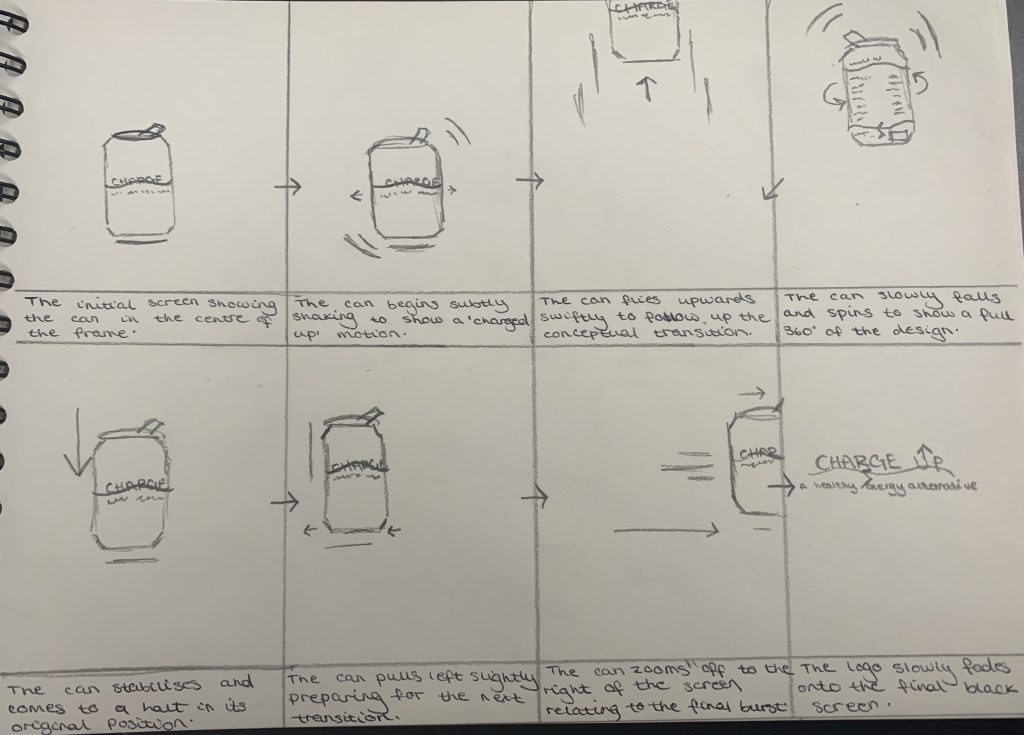
The initial planning and storyboarding was created by sketching 8 keyframes that I want to include in my final stop motion animation. The overall aim is to ensure the animation provides clarity to the audience on what the drink’s intentions are whilst complimenting the brand to an extent. I sketched out 8 clear keyframes that will help bring my energy drink brand to life.

As you can see here, I have followed my secondary research and used the transitions of the can rising upwards to relate back to the ‘Charged Up’ brand name. This is the initial transition that you see as the can rises above and off the screen. The can suddenly slams back to it’s original position and shakes slightly to represent that charged notion. The entire process reminds the target audience of this slow release of energy but still having a big impact. The final keyframes zoom in on the can and it then zooms off the screen to the right leaving the audience with the brand logo at the end of the sequence.
Developing Storyboard Transitions
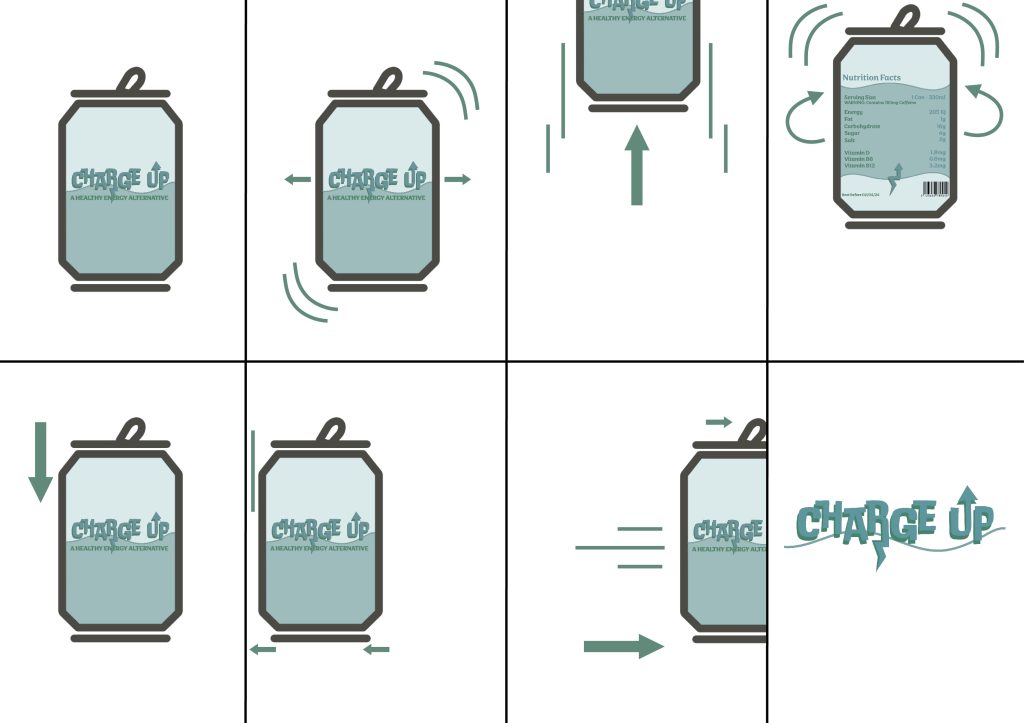
The only way that I am able to see my animation storyboard evolve was to import each keyframe and transition onto Adobe Illustrator so that the product can easily be transported into it’s final 3D form. To do this, we needed the previous 2-Dimensional packaging images to use and create simple keyframes. I divided the page into 8 and followed the same stages as the initial sketch. This brought each transition to life and enabled me to envision the final stop motion animation clearer.

Final Conceptual Animation Storyboard
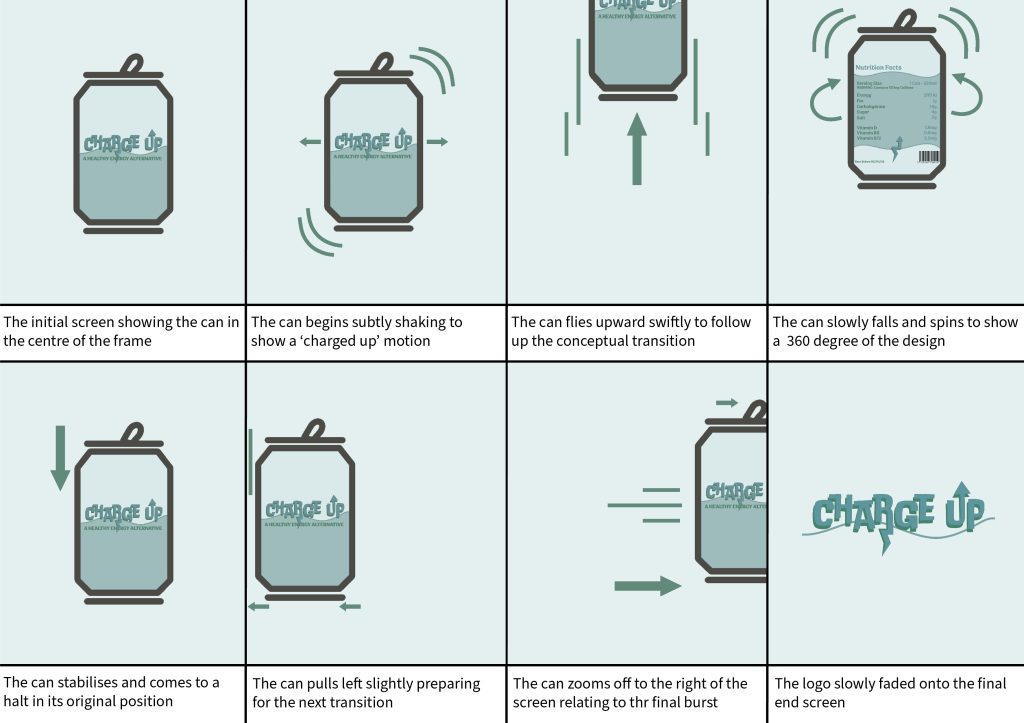
Below you can see the final Adobe Illustrator created storyboard. This will be my reference for my final stop motion and will allow me to follow a clear plan to make the production as efficient as possible.

References
Other’s, K., 2021. Top 10 Creative Drinks commercial product AD | 2021 |. [Online]
Available at: https://www.youtube.com/watch?v=Q5M_HFJmung
[Accessed 29 March 2023].
