Initial Design Thinking and Planning
The brief given for this task was to create a short web based infographic relating to an imaginary nightclub to allow for the audience to learn about the venue. The initial stage was to research current nightclubs and how their target demographic portrays throughout their branding. I came across a similar colour scheme throughout but a variation of names and slogans. It was clear a neon theme is the attraction for numerous clubs however the theme of what I wanted to base this brand on could be anything. A space theme intrigued me the most as it allowed for a large amount of creative freedom especially when creating the name of the brand. I finalised the target audience on any gender from ages 18-30 who is interested in partying.


The two logos that interested me the most used space iconography to link with alcohol so that the audience clearly knew their intentions. I began thinking of a catchy name that will entice the demographic but also provides freedom when it came to producing the demographic. “Spaced Out” was definitely my top choice due to how people may feel this when they have been drinking alcohol. This allowed me to begin experimenting with shapes and iconography to create a successful brand logo.

Thinking of what iconography links with a space theme, I resulted in experimenting with a UFO or spaceship. “Shapes are the building blocks of design” (Levanier, 2021). so it is crucial that I choose the right icons to fit my brand. The fundamentals would mainly include deformed circles and soft lines. “They have no sharp edges, which makes them appear friendly. All of this gives them a joyful, almost mischievous personality.” (Levanier, 2021). This idea is key when linking back to the chosen target audience. The circle’s softness allow for this playful and care-free nightclub experience that is needed to be portrayed.

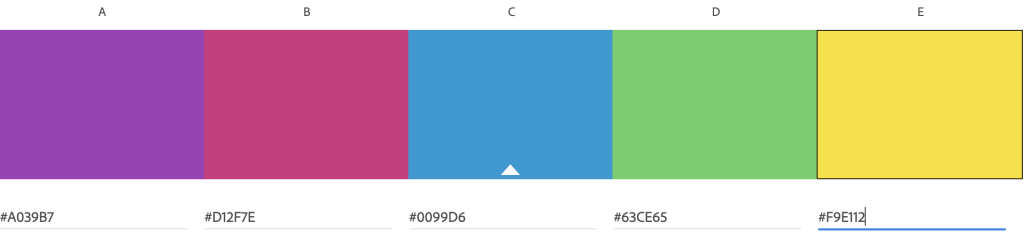
By previous research, the majority of nightclub’s branding include bright, neon colours. Linking with the space theme, I wanted to explore these loud neons through the fitting of the spaceship. It’s essential to ensure that I don’t overpower the logo and balance the colours to compliment each other in the design. “The vibrant spectrum of neon colours can make any design stand out. Since they are so vivid and intense, neon colours can add excitement and energy to any visual.” (Chervinska, 2022). This palette has allowed for a suitable logo linking back to the space theme but also the loud club experience that the demographic is here for. After all of the brand design thinking, a final logo is created and I can move on to the details of the web infographic.

Storyboarding
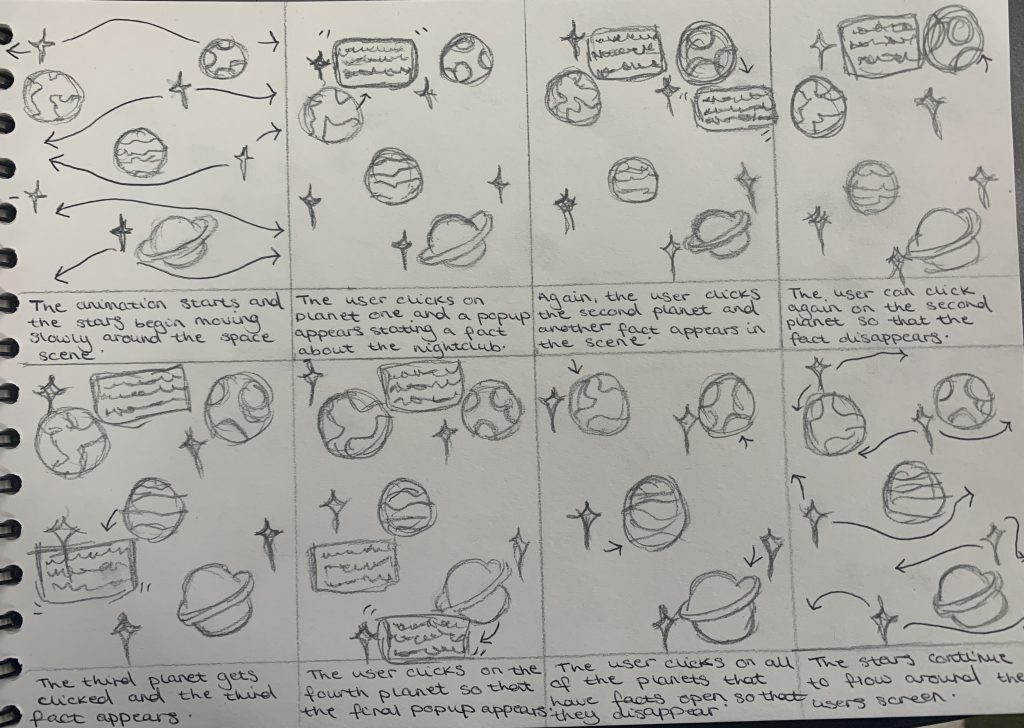
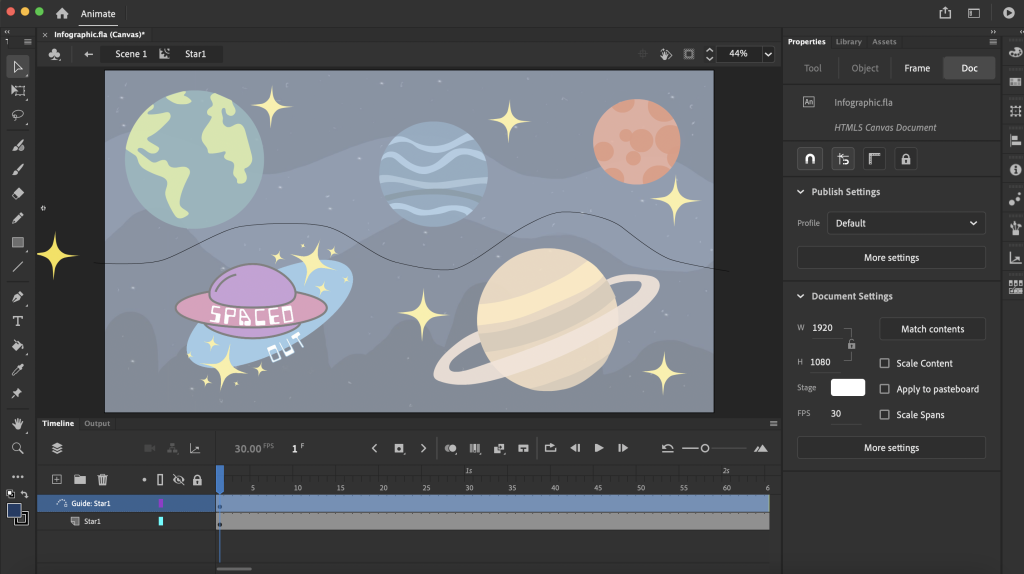
Once the initial brand design was complete, it was time to storyboard how the interactive infographic will operate and work. The background was concluded to follow the space, neon theme so will include stars and planets along with the night sky. I began sketching an 8 squared storyboard to think through each key transition and also created simple interaction flows that will then be followed up on Adobe Animate. It was essential to think about the timings of each animation in relation to the brief: most importantly finding the correct frame rate.

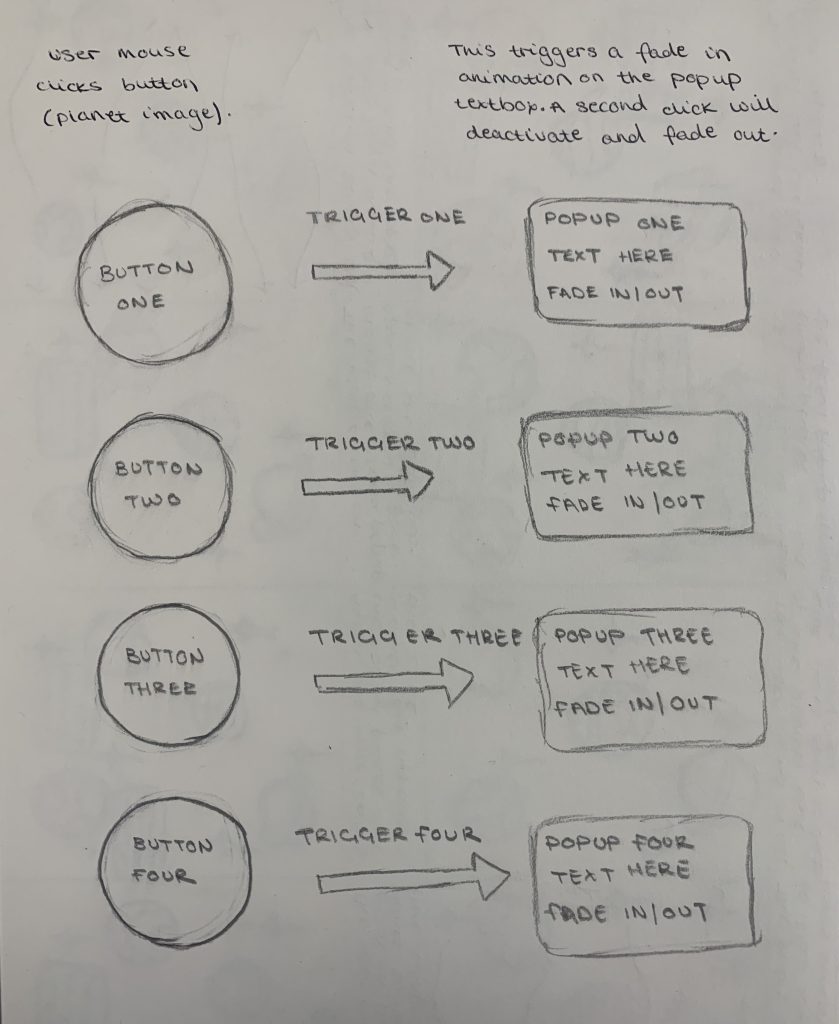
I used numerous different planets to portray as buttons so that the user can click on each one and find out 4 different snippets of information about the nightclub. This was very simple to complete as a sketch so it was key that I included as much planning information as possible to make the transition into digital form as efficient as possible. I also wanted to add small details into the background so that the animation wasn’t entirely based on the infographic. This ensures the target audience is always focused on something that’s happening on the screen. I knew that all of this would be a challenge to import onto Adobe Animate so I kept each step as simple as I could.

What I’ve Learnt
Personally, I enjoyed learning new features of Adobe Animate that I previously did not know such as animating on a path and creating these coded buttons. At first, I struggled getting to grips with the individual elements and why certain aspects had to happen but this slowly turned into an exciting process. I already had a lot of previous simple knowledge on Adobe Animate from other projects so this allowed me to focus on the more in depth animations. The entire process was time efficient and overall a huge success.
I mainly struggled on the animating to a path as the first few attempts, I couldn’t figure out what I was doing wrong. With a simple solution, I was back on track and adding finishing touches so that this infographic conformed to the brief and my target demographic. Next time, I would improve the detailing to which my animations were completed and fine-tuned the paths so that it was a smoother loop. I would also ensure before I imported all of my files that each layer was correctly organised and in folders so there is less confusion in the animating process.

Final Infographic Animation
Below you can see my final Web Based Infographic video based around the topic of conversation, my imaginary nightclub “Spaced Out”.
References
brandcrowd.com, 2019. 51 Bar & Nightclub Logo Design Ideas. [Online]
Available at: https://www.brandcrowd.com/blog/51-bar-nightclub-logo-design-ideas/
[Accessed 12 April 2023].
Chervinska, N., 2022. The Power of Neon: Definition, Design tips, and Color Codes. [Online]
Available at: https://blog.depositphotos.com/neon-colors.html?admitad_uid=88644adcddcc97908c02ee7e4fd380d7&utm_source=admitad&utm_medium=cpa&utm_campaign=442763&tagtag_uid=88644adcddcc97908c02ee7e4fd380d7#:~:text=Neon%20colors%20stand%20apart%20from%20conventional%20co
[Accessed 12 April 2023].
Levanier, J., 2021. The meaning of shapes in design. [Online]
Available at: https://99designs.com/blog/tips/meaning-of-shapes/?clickid=2uTwbr2gMxyIToh2vQx9iVURUkATeDxmnXYwwc0&utm_medium=313262&utm_content=99designs%20Logo&utm_campaign=admitad%20GmbH.&utm_source=affiliates&network=ir
[Accessed 12 April 2023].
stock.adobe.com, n.d. Pink Rocket Ship. [Online]
Available at: https://stock.adobe.com/uk/Search?promoid=KTBIX&as_channel=adobe_apps&as_source=accc&as_campclass=brand&as_campaign=accc_stocktab&k=pink%20rocket%20ship&sso_inbound=1&x-product=CreativeCloud_v4_4&mv=product&mv2=accc
[Accessed 12 April 2023].
