Cross-Platform and Seamless Transitioning
Duplicating the information that is currently on the website to a companion app would be inefficient when grabbing the audience’s attention. What is crucial to stay consistent however is the branding guidelines and message that allows the user to make the connection when viewing the content. Due to the differentiating responsiveness between the website screen and the phone screen, it is essential to realign the assets and text to fit the change in rotation. There are numerous benefits to maintaining a modern, responsive design including:
- Reach a larger audience, more users access the web through mobile devices,
- Improve SEO, as search engines reward mobile-friendly websites with better search positions,
- Ensure brand and design consistency across devices.
(interaction-design.org, n.d.).

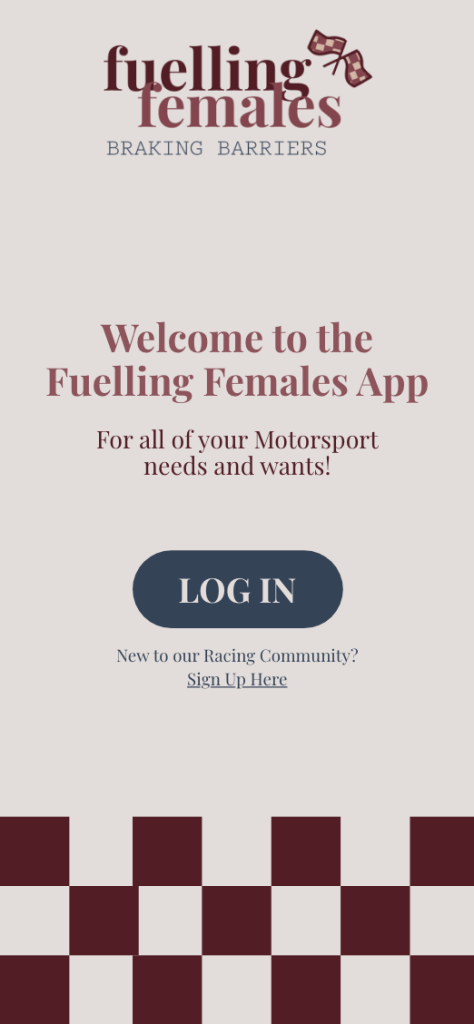
The accessibility of the app should be maintained through a minimalistic layout approach and using typographic scales to harmonise body copy and headlines. The aim is to have zero restrictions of the user’s control between screens and interacting with assets. One of the better interests for the audience to download this companion app is to have special access to content and events that regular users won’t be able to see. Having an activated account and login will attract the user and want to spend time occupying these separate snippets of information.
Originality and Personalisation
Originality is key when keeping your audience involved with your content, and that is why the brand has chosen to add account settings to the mobile app to make the user feel more involved and active with the brand’s message. “With app personalisation, you design an app for a specific user instead of giving users all the same generic experience.” (Team, 2022). With the Fuelling Females companion app, a targeted user will be able to tailor their experience to what kinds of content they want to see. Once the user has set their personalised preferences, they will start to see specific responses and recommendations on their news feed to favourited racing categories and initiatives.
The design choices behind the minimalist style were to aid a successful user experience and make the amount of information inputted as minimal as possible to not confuse the user. It was key to keep the form design simultaneous with the branding guidelines to remain consistent in the attraction to the viewer. To make sure that the user doesn’t get confused or bored during the onboarding process, I wanted to keep the information inputted to a minimum so that they can access the important information quicker. Using this minimalistic approach will engage the user and allow them to recommend the user-friendly interface to other demographics and gain growth through endorsements.
User Interface Design and Accessibility
When thinking of responsive design, it is important to regular test the platform with user’s so that it’s clear everything is in working order and the audience is happy using the creation. I made sure to test the brand’s app at every crucial stage of the design process to ensure that I could stick to my Gantt Chart timings and make sure the user is comfortable with even the smallest details. The feedback at the final stage of testing was predominantly positive with a few suggestions of altering button sizes to be more accessible to a user. If I was able to extend the time frame of this project further, I would put excruciating detail into this accessibility purpose and have created settings for more comfortable viewing and potentially those users who are partially blind.

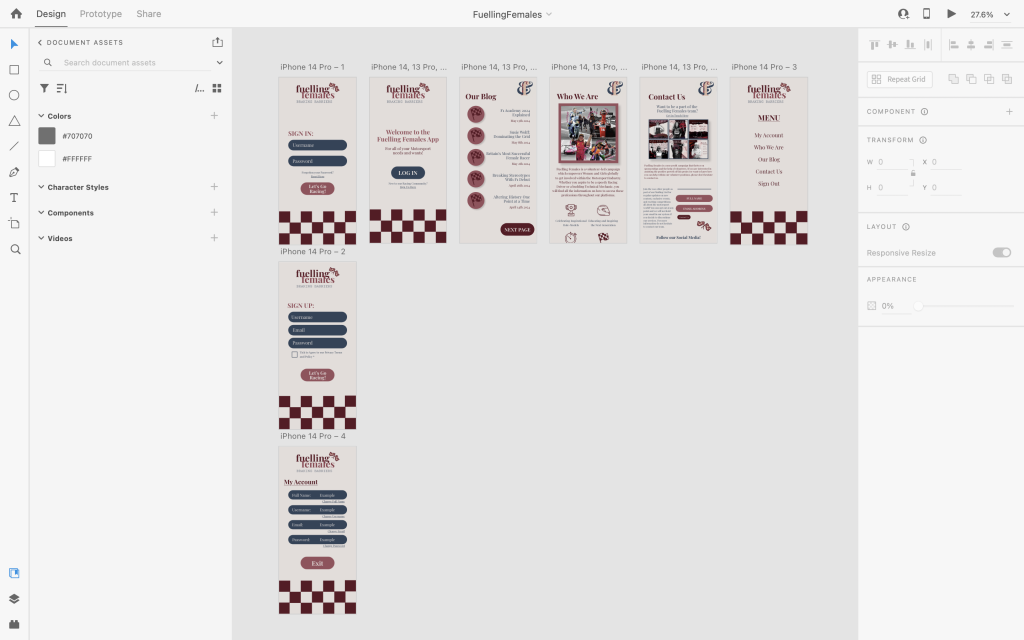
Prototyping and Animating Screens
Prototyping is a large part of discovering how seamless the app transitions can be. Using Adobe XD makes this process very simple by using the prototyping tab and being able to transition different screens and elements onto the next. The personalisation of this tool has helped me to change the experience that will keep the user intrigued into the content and make most elements interactive. There will be hover animations for when the user has clicked on a button or to open a video, and smooth transitions when the user wants to switch between pages. The aim is to ensure that the user can easily navigate between screens of the app and engage with areas of content to prove a seamless and interactive experience.
References
interaction-design.org, n.d. Responsive Design (RD). [Online]
Available at: https://www.interaction-design.org/literature/topics/responsive-design
[Accessed 05 May 2024].
Team, A. C., 2022. How to get started with mobile app personalization. [Online]
Available at: https://business.adobe.com/blog/basics/mobile-app-personalization#:~:text=With%20app%20personalization%2C%20you%20design%20an%20app%20for,ultimate%20objective%20of%20boosting%20customer%20retention%20and%20revenue.
[Accessed 05 May 2024].
